This step is to add a visitor tracking tool to your blog sidebar.
Why Use Visitor Tracking Widgets?
It’s likely that your blog gets visitors from around the world.
But unless you find ways of displaying visitor numbers and their geographical locations, your students won’t appreciate that they’re publishing posts for a global audience.
Benefits include:
- Knowing you’re writing for a global audience is incredibly motivating for students.
- Realizing people from other countries are reading what they’ve written increases their interest, excitement and motives them to blog.
- It also provides built-in geography lessons — as most students constantly check for new visitors and enjoy finding out more about the countries where their visitors are from.
There’s numerous different types of visitor tracking widgets you can use, and it isn’t uncommon for teachers and students to use more than one type on their blogs.
Below are the most commonly used ones with instructions on how to install.
Please note:
All visitor tracking widgets require you to add embed code to a text widget
To be able to add the embed do you need to be either using:
- An Edublogs Pro blog
- free Edublogs blogs which have been upgraded using a Pro blog to enable embedding of HTML code
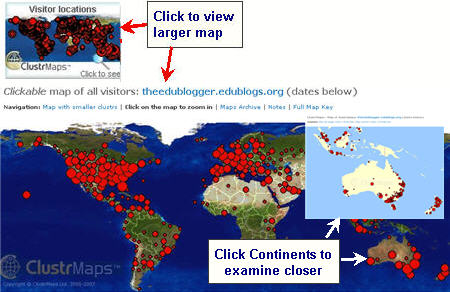
ClustrMaps
ClustrMaps is a thumbnail hit counter map widget that shows the geographical location of all visitors to your blog. Number of visitors from a location is indicated by the relative size of the dot.
Clicking the ClustrMaps thumbnail takes you to a large World map so you can examine your traffic sources more closely.
There is a ClustrMaps widget in the left hand side bar of this blog.
Here’s comprehensive ‘how to’ add a ClustrMaps to Your Sidebar Using:
- A Text Widget – free Edublogs blogs which have been upgraded using a Pro blog to enable embedding of HTML code
- The ClustrMaps widget – Edublogs Pro blogs only

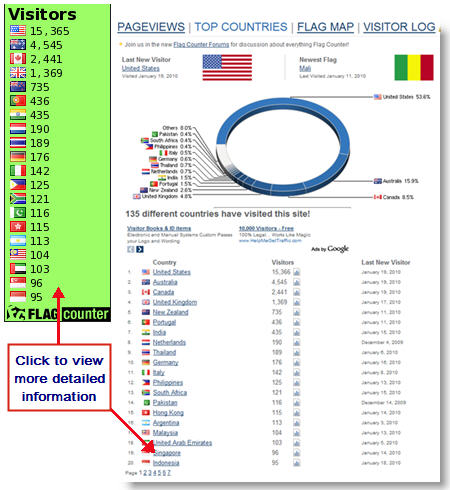
Flag Counter
Flag Counter widget shows the total number of visitors from each country next to the country’s flag. Every time someone from a new country visits your site, a new flag will be added to your counter.
Clicking on the flag counter takes you to your Flag counter page which provides more detailed charts and information about your visitors.
See it in action on Technology in Our Classroom!
Here’s how to add a Flag Counter:
1. Go to Flag Counter
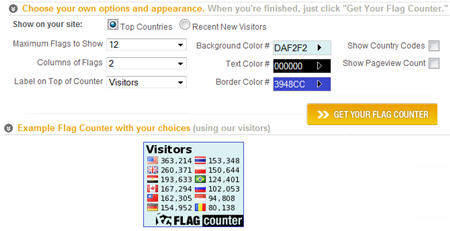
2. Choose the maximum flags to show, number of columns of flags and your color scheme then click Get Your Flag Counter
Please Note: most blog sidebars will only fit 1 or 2 columns of flags.
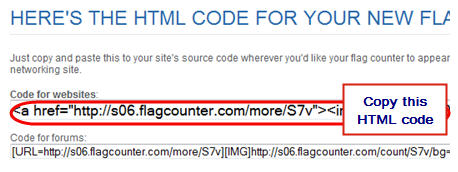
3. Copy the HTML embed code
4. Go to Appearance > Widgets in your blog dashboard
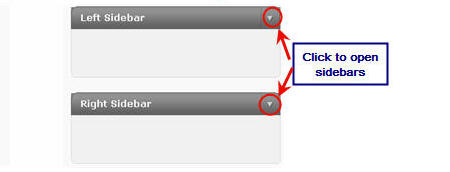
5. Click on the desired Sidebar to expand (so you can add the widgets)
Please note: In new blogs sidebars in your dashboard are empty and adding widgets automatically removes the default Edublogs widgets
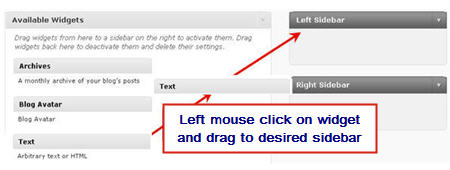
5. Add a text widget to the desired sidebar by dragging it from the Available Widgets or Inactive Widgets areas on the left into the Sidebar area on the right.
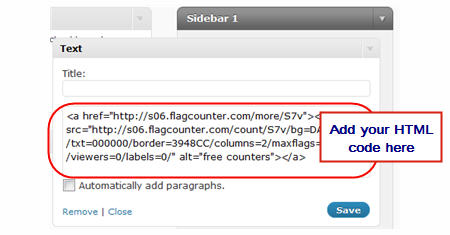
6. The widget will automatically open — just add the HTML code from Flag Counter, click Save and then Close.
7. You should now see your Flag Counters in your blog sidebar and the flags will start appearing after 24 hours.
Feedjit Live Traffic
Feedjit Live Traffic Feed displays visitors to your blog in real time and includes:
- Which city and country your visitors are in
- Which website they arrived from, if any
- Which page they visited on your website
- Which external link they clicked to leave your site, if any
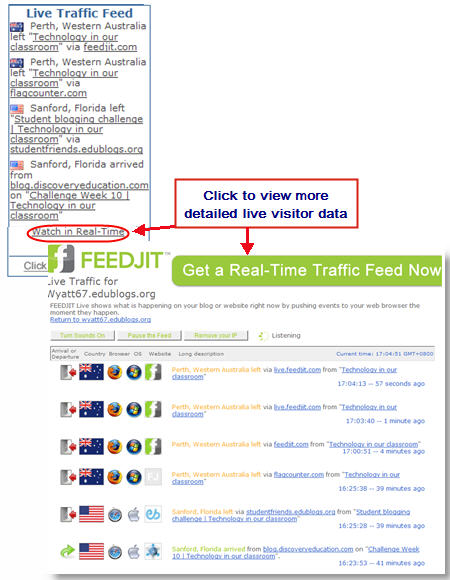
Your traffic feed is updated as each visitor arrives on your site. This update occurs before it loads so each of your visitors can see their own location displayed.
Clicking on the Feedjit Live Traffic counter takes you to your Live traffic page which provides more detailed information including the countries associated with web visitors’ IP addresses, the web browser, computer operating system, and referring website.
See it in action on Technology in Our Classroom!
Here’s how to add a Feedjit Live Traffic Widget:
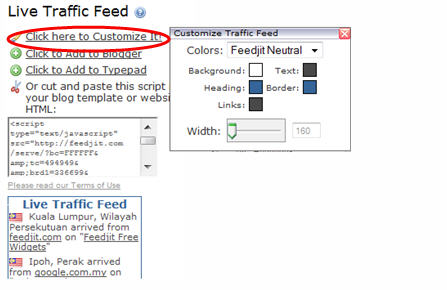
1. Go to Feedjit Live Traffic Feed
2. Click on Click here to Customize It! below Live Traffic Feed
3. Choose your color scheme and width (ideal size for most sidebars is less than 170)
4. Once finished customizing, copy the HTML embed code
5. Go to Appearance > Widgets in your blog dashboard
6. Click on the desired Sidebar to expand (so you can add the widgets)
7. Add a text widget to the desired sidebar by dragging it from the Available Widgets into the Sidebar area on the right.
8. The widget will automatically open — just add the HTML code from Live Traffic Feed, click Save and thenClose.
9. You should now see your Live Traffic Feed in your blog sidebar and visitor data will immediately start appearing.
Feedjit Live Traffic Map
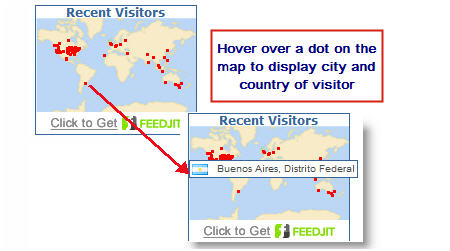
Feedjit Live Traffic Map displays real-time visitor tracking by showing the geographic locations of the last 100 visitors to your blog.
If you move your mouse over any point on the map the city and country for that visitor will be displayed.
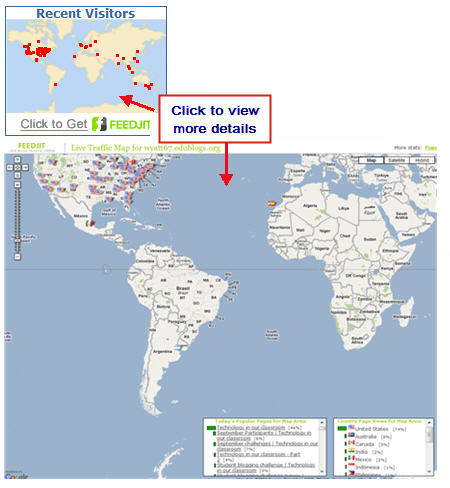
Clicking on the Feedjit Live Traffic Map takes you to your Live Traffic Map page which provides more detailed information.
See it in action on Technology in Our Classroom!
Here’s how to add a Feedjit Live Traffic Widget:
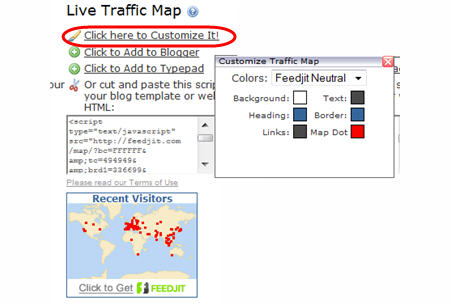
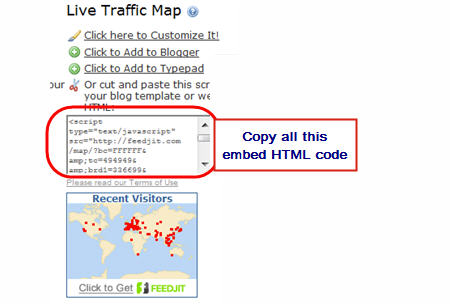
1. Go to Feedjit Live Traffic Map
2. Click on Click here to Customize It! below Live Traffic Map
3. Choose your color scheme and width (ideal size for most sidebars is less than 170)
4. Once finished customizing, copy the HTML embed code
5. Go to Appearance > Widgets in your blog dashboard
6. Click on the desired Sidebar to expand (so you can add the widgets)
7. Add a text widget to the desired sidebar by dragging it from the Available Widgets into the Sidebar area on the right.
8. The widget will automatically open — just add the HTML code from Live Traffic Map, click Save and thenClose.
9. You should now see your Live Traffic Map in your blog sidebar and visitor data will immediately start appearing.
Please a comment on this post:
- If you have any problems or questions while setting up your class blog just — I’m always happy to help!
- If you have advice for other educators on visitor tracking widgets — would love to hear stories of how you use them with your students!














Comments
Post a Comment